自定义的一个圆形进度条
应用介绍
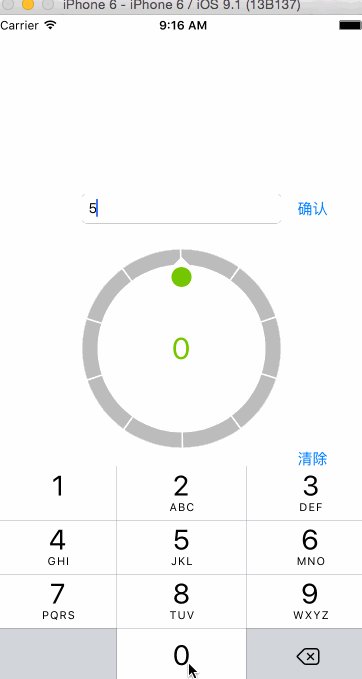
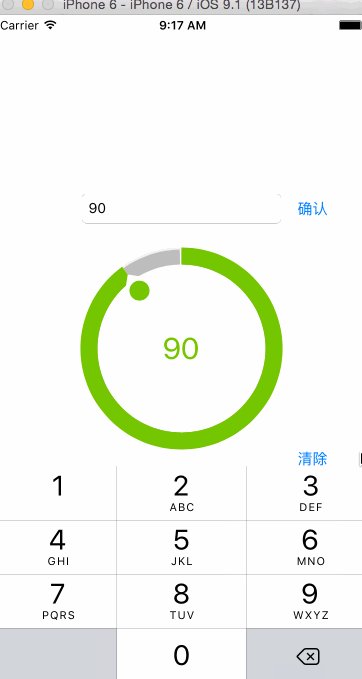
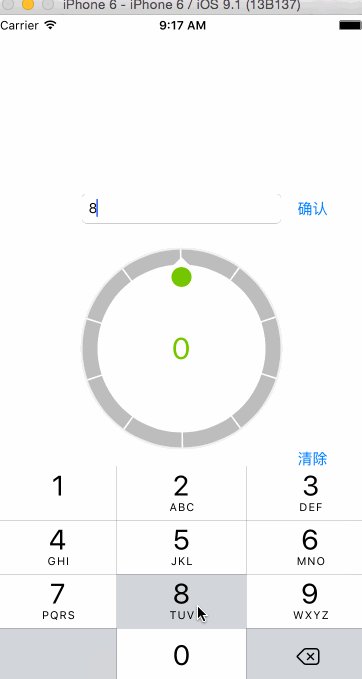
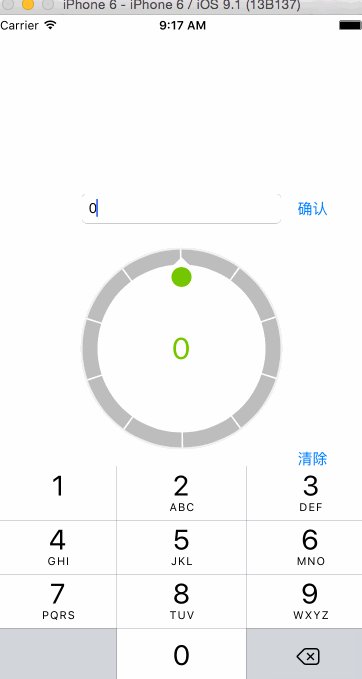
源码CircleAnimation,作者zhangzuowei1988,这是一个不错的自定义的一个圆形进度条案例,self.circleAniView = [[CircleAnimationView alloc] initWithFrame:CGRectMake(100,100, 200, 200)]; 初始化很简单 self.circleAniView.percentStr = @"0-100"; 给此变量赋值即可产生进度变化。

©软件著作权归作者所有。本站所有内容均来源于网络,不得违法使用,仅供学习使用,请支持正版!
转载请注明出处: 662P.COM » 自定义的一个圆形进度条
发表评论 取消回复